サイトのSSL化の方法ーhttps設定編

資産構築の第一歩として
ブログ制作に取りかかることにしました。
ただ、コツコツ作るのでは
もったいないので、
自分自身の備忘録として、
記事を残していこうと思います。
今回は、SSL対応サイトに変更する方法です。
SSLに対応したサイトは
グーグルからの評価も上がります。
アクセスしていただいた方の個人情報流出を防ぐためにも
ぜひ設定していただきたい機能です。
ちなみに、
ブログはワードプレスを使って制作し、
サーバーは有料のお名前.comの共用サーバーを借りております。
お名前.com
![]()
契約したコースは
お名前ドットコムの共用サーバー SD-21
です。
独自ドメインと共用サーバーを同時に契約することで
月額料金も1400円とお安くなり、とてもリーズナブルです。
さらに
このコースは、とても初心者に優しくて、
ワードプレスの簡単インストールや
SSL認証も無料で設定できるようになってます。
さて、今回おこないました、
SSL設定の手順は大きく分けて、次の2つです。
①お名前ドットコムnavi で、設定するドメインにSSLを設定する。
②ワードプレスのダッシュボードで、アドレスを https に変更する。
それでは①からやっていきます。
まずは、お名前ドットコムにログインします。

つぎに共用サーバーのコントロールパネルに入ります。

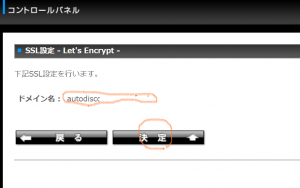
WEB設定のSSL設定をクリックします。

https化したいドメインを選択します。

選択されたドメインを確認します。

最終の確認のため、決定をクリックします。

最後に設定画面まで戻ると、約10分くらいで
設定したドメインが 稼働中に代わります。
これでhttps化、完了です。

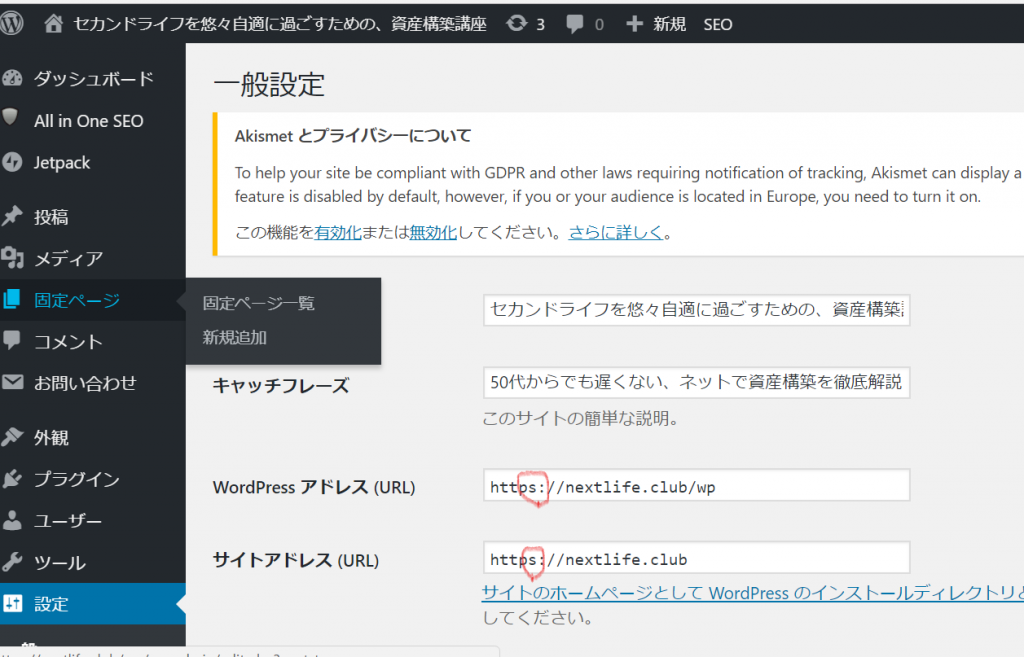
次にワードプレスのダッシュボードでの設定です。
ワードプレスのダッシュボード画面で
設定メニューの一般を選択します。
その中で、赤い丸の部分に s を付け加えます。
ここはこれだけで完了です。